本文基于实例介绍使用 Web 技术开发一个实用的 Wallpaper Engine 壁纸.
Wallpaper Engine 简介
Wallpaper Engine 是 Steam 上的一款收费买断软件,提供个性化的桌面壁纸,包括但不限于炫酷的动效、音视频及实用功能,具体可查看商店地址:Wallpaper Engine:壁纸引擎.
网络上也提供有盗版软件,个人情感上不推荐使用.
一个实例
Wallpaper Engine 基于 CEF 技术可以使开发者方便地使用 Web 开发技术快速开发属于自己的壁纸.
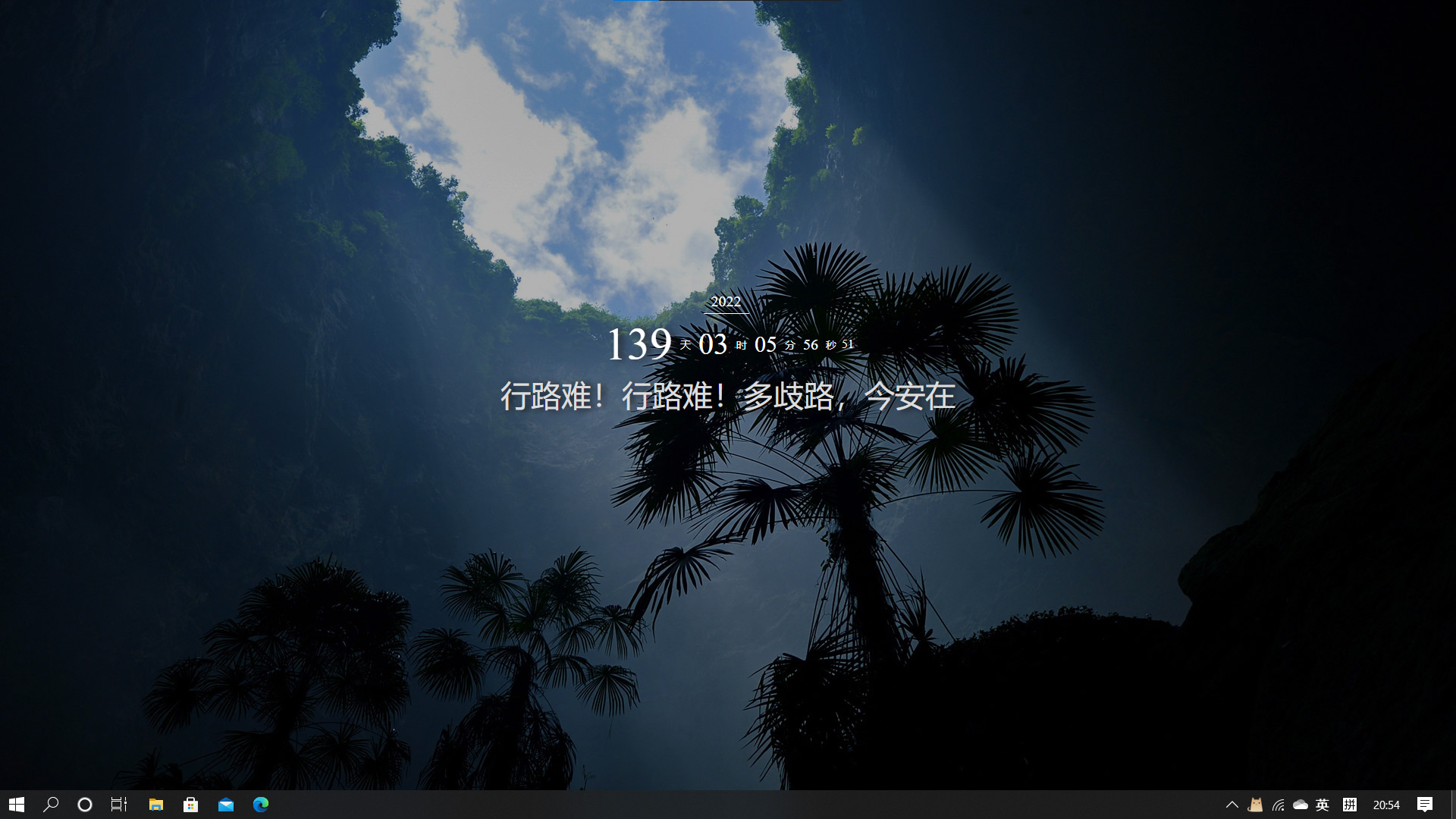
我在去年简单开发了一款倒计时壁纸,主要有背景轮播、名言警句轮播、截止日期倒计时的功能,后来陆续添加了一些自定义功能,是一款实用壁纸.

由于使用了 CEF,所以功能上的开发基本由 Web 前端技术实现,所以前期完全可以在本地浏览器上开发调试. 但要注意,由于产品最终是壁纸形态,所以不支持页面点击等交互方式.
Web 前端技术的内容不赘述,要想开发简单的壁纸大学网页设计课学的内容就够用,即使零基础可以面向百度编程很快上手,下面主要讲一下 Wallpaper Engine 提供的接口,以及我开发中遇到的一些问题.
Wallpaper Engine 开发流程
对于 Wallpaper Engine 的开发流程,官方文档提供了较为详细和明确的内容,下面提纲挈领的介绍一下,以求对整个流程有个概览.
新建壁纸
使用 Wallpaper Engine 的【壁纸编辑器】,可以新建和导入壁纸项目. 要注意的是,当你导入文件后,源文件会被复制到 steam 的特定目录下使用,所以修改原来目录下的文件不能实时生效.
Wallpaper Engine 在项目根目录提供 project.json
用以配置壁纸的一些信息,诸如名称、简介、和用户自定义项等.
自定义属性
浏览文档可以发现,Wallpaper Engine
主要通过接口提供了配置能力,包括文本、数值、颜色、图片文件、音视频文件等配置项,这些配置项可以通过
project.json
文件配置也可以在【壁纸编辑器】中的“编辑”->“更改项目配置”的图形界面中配置.
文档详情
1 | |
通过 window.wallpaperPropertyListener 中
applyUserProperties 方法监听用户属性的变化.
每次用户配置自定义属性时,该方法都会被调用来完成特定的交互逻辑:
1 | |
上面的代码中,我通过 title 和 deadline
属性来接收用户自定义的标题和截止日期.
对于目录属性,有两种获取模式(文档详情):
一种是 ondemand,该模式在需要时可以通过调用
window.wallpaperRequestRandomFileForProperty(propertyName,
callback) 从选定的路径中随机获取一个文件路径.
第二种是 fecthall
模式,该模式与其他所有属性不同,需要通过特有的方法
userDirectoryFilesAddedOrChanged 和
userDirectoryFilesRemoved 来分别监听:
1 | |
在我的项目中,通过监听目录变化来调用我的
batchImportImages 方法实现用户自定义背景图片.
(这里由于我只定义了一个目录属性,所以略去了属性名的判断,当使用了多个目录属性时要对其进行区分)
调试和发布
在 Wallpaper Engine
的设置界面,通过配置“常规”->“开发人员”->“CEF 开发工具端口”,便可在
Chrome 浏览器(任意 Chromium 内核浏览器)中输入
localhost:[port] 进行调试. 文档详情
开发完成后就可以发布到 Steam
创意工坊了,在【壁纸编辑器】中点击“创意工坊”->“在创意工坊上分享壁纸”,然后在弹出框对项目进行简单的说明即可发布.
这些项目说明的内容保存在 project.json 中.
一个小 Trick
Wallpaper Engine 只提供了媒体文件(图片/音/视频)的目录属性,无法导入文本文件. 可以通过修改后缀名和 JSONP 的方法实现文本文件的导入,这里给出思路,具体的实现不赘述了.
其他问题
前文提到新建或导入壁纸时,源文件会被复制后使用,这就需要你每次更改源文件后重新导入,这样开发和调试很不方便. 所以我的做法是,直接打开导入后的目录进行开发,这样即使不打开壁纸编辑器,只需要切换一下壁纸就能即使热更新和调试.
project.json 中的 workshopid
是你的项目在创意工坊的唯一标识,这就意味着你每次更新时,会根据
worksopid
来选择更新到哪一个项目,这在开发多个壁纸和备份恢复时需要注意.





